Assalamu'alaikum Wr. Wb.
Hai gaes, kali ini Dukuntekno mau kasih tutorial cara membuat bagian Header dari halaman blog selalu nempel ke atas walau di scroll ke bawah. Tutorial ini memiliki istilah yaitu sticky header, fixed header, header melayang dan lain sebagainya. Intinya dengan menerapkan hal ini pada blog kamu, ini akan membuat header kamu bakal berada di atas.
Biasanya blog-blog besar menggunakan sticky header supaya situsnya mudah di navigasi, tutorial ini tidak membutuhkan javascript, jadi ini akan tetap membuat blog kamu ringan di browser. Oke deh, langsung aja di bagian tutorial nya.
Tutorial Memasang Sticky Header Blogspot Tanpa Javascript
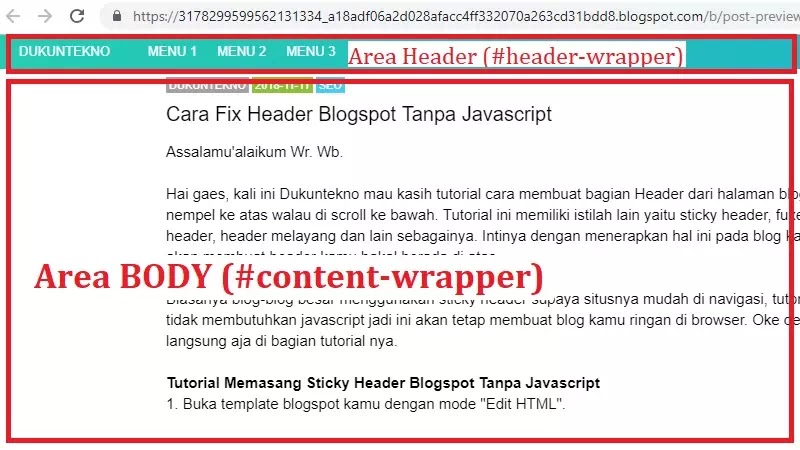
1. Buka template blogspot kamu dengan mode "Edit HTML", kita akan mencari ID CSS #header-wrapper dan #content-wrapper. Perhatikan gambar berikut:
2. Di mode "Edit HTML" cari ID CSS #header-wrapper dan tambahkan atribut CSS berikut position: fixed;z-index: 9999;
3. Selanjutnya cari ID CSS #content-wrapper dan tambahkan atribut CSS padding-top: 30px !important;
Nah setelah itu save Template dan lihat hasilnya. Gimana mudah sekali bukan untuk memasang kode Sticky Header di blogspot tanpa Javascript? Oke deh, diblog Dukuntekno banyak sekali artikel yang membahas tentang SEO. Sekian tutorial kali ini, Terimakasih!